
UI Prototype for Web App
OBJECTIVE:
Create a prototype user interface for recipe website, including a membership area
with the ability to rate, save, and upload individual recipes.
Introduction
This Prototype is for an envisioned website called “What’s For Dinner?” As a recipe website, What’s For Dinner? finds itself one among many websites that offer recipes for home cooks. The need in this case is for What’s For Dinner? to differentiate itself from the competition and offer a compelling reason for users to visit the site initially; to remain on the website or continue to interact with it once the primary task of finding a recipe is completed; and a compelling reason to return. To accomplish this mission the website offers additional features and content than is normally offered by recipe websites, targeting a segment of the potential user base with bonus features geared toward that market, and to convert otherwise casual users into becoming members pf a community of like-minded people.
Target Audience
With the tremendous popularity of food-related shows on TV, food-related podcasts and websites, and recipe-related books and magazines it is clear there is a hunger among the general population to find recipes that are exciting and delicious and beyond the basic. Yet many home cooks have little or no formal training in either technique or in combining ingredients. These cooks want to learn more. They are self motivated to refine their technique; learn about the ingredients they use; prepare better, healthier, and more compelling meals. They also wish to treat the environment and the food they put in their bodies with respect. It is this set of cooks that What’s For Dinner? is targeting— those who want to surround themselves with good, quality food and share it with friends and family— those who live a “food lifestyle.” However, with little or no formal cooking to back them they often struggle, especially with pairing ingredients (i.e. which foods pair well and which combinations to avoid); what herbs and spices to use with specific ingredients; using proper techniques; how to identify and select fresh food or better cuts of meat; and how best to prepare it once they make the expense of purchasing it. Additionally, many in this group find great satisfaction in growing their own food and often enjoy preserving or canning their home-grown fresh food to enjoy when it would be otherwise out of season. On top of all this most home cooks have limited time to devote to day-to-day cooking.

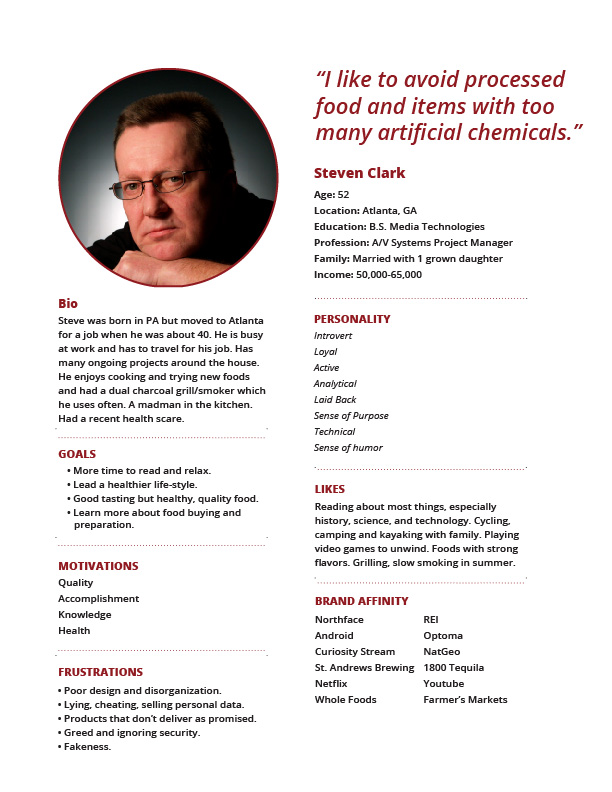
User Persona.
A user persona is a representation of a particular audience segment for a product or service.

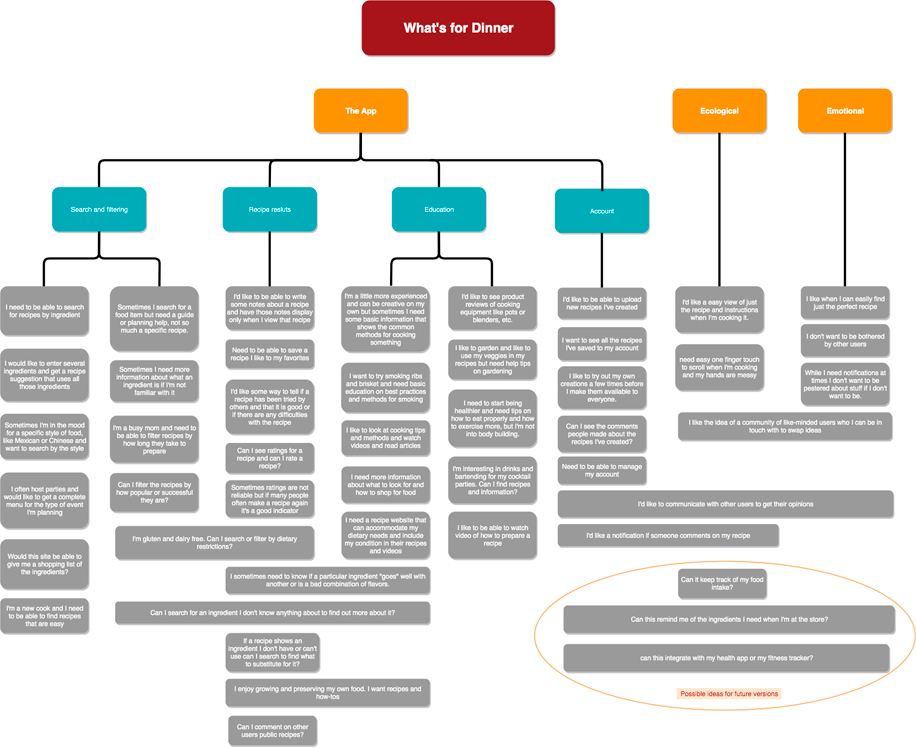
Work Activity Affinity Diagram (WAAD).
Requirements extraction notes organized into categories to see how tasks are related to each other.

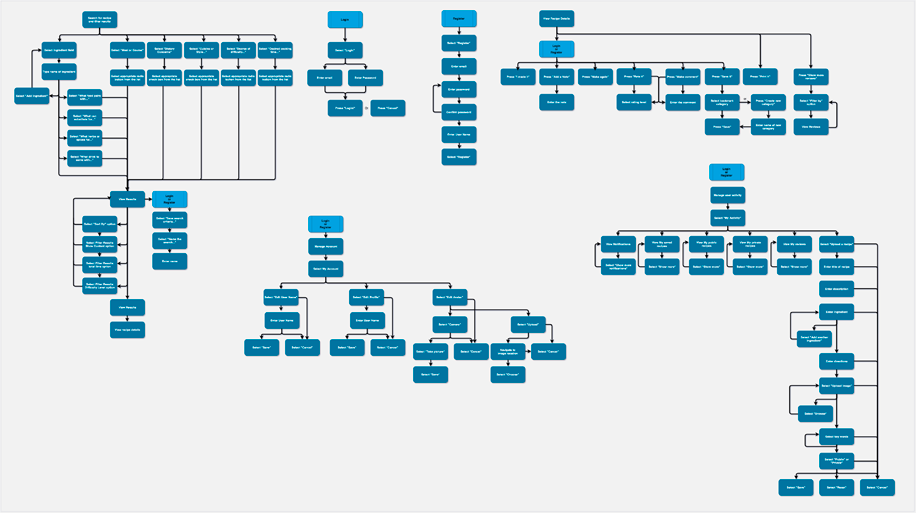
Hierarchical Task Inventory.
Organizing the Work Activity notes into a Design Informint Model. This HTI model helps to inform the design.
Identifying Needs
Discussions with stakeholders and users can identify areas of focus for the website or or app. While stakeholders have a different set of needs from the user, such as profitibility, a clear set of needs can be determined during needs analysis. After the data has been gathered analysis begins by gathering statements made by the users into individual work activity notes. These individual notes are placed and eventually notes with similar topics begin to be clustered. From these clusters characteristics begin to emerge and relationships can be established and a Work Activity Affinity Diagram is produced, see Figure 1. The affinity diagram is used to identify connections in the data, create hierarchies, and identify what factors to focus on that will support the most successful design possible from the user's perspective as well as meeting the needs of the stakeholders.
We have a set of requirements but we still need to get to a finished product and it can be difficult for a designer to jump from an abstract set of requirements to a concrete design. One of the ways to bridge the gap is to produce Design Informing Models that will help us with site and menu structure and Information Architecture.
At this point requirements extraction can begin, that is to say the interface design requirements, not software or system specifications. Requirements statements are deduced from the Affinity Diagram notes and from these requirements statements a task structure model can be developed in the form of a simple Hierarchical Task Inventory to model the tasks and subtasks the user performs while performing their work practices.
From here site navigation, or information architecture, is planned. A site map is created that parallels the HTI and which details the entire site structure, including all necessary tasks and navigation. The site structure helps to:
- Visualize how many clicks it takes a user to get from points A to B;
- Show visually if any information is burried to deeply in the site structure and hard to access. A normal rule of thumb is that the user should be able to find what she is looking for within three clicks;
- Ensure the users task work flow is efficient and correct;
- Refine the conceptual model before the site is built, while changes are easy, and makes the building process more efficient.
Site Features and Services
To aide both the target audience and stakeholders, What’s For Dinner? will offer several services and features that go beyond many other recipe websites.
- Advanced Search— The ability to find a recipe that conforms to multiple ingredients and criteria. The advances search area will contain a set of expanded options, categories, and input fields to refine a search. As an enticement to join a “greyed out” Saved Searches option will be shown. For members who are logged in it will be an active option. Often home cooks do a weekly bulk shop without planning a specific recipe in advice. Then, when it is time to prepare a meal they are faced with finding a recipe that conforms to what ingredients they have on hand; and as the week progresses those options become more limited. What’s For Dinner? will offer and advanced search option that gives the user the ability to search for up to 4 ingredients simultaneously as well as options for further refining the search or target a specific need. The website will return results that utilize those ingredients in a single recipe or an entire meal, in the style desired with the techniques desired. For example: “today I have Talapia, rice, and broccoli. What meal can I make for dinner with these ingredients and I’m in the mood for Jamaican style cuisine?” Or, “I want to make slow cooker Pulled Pork with coleslaw for lunch for a party.” What’s For Dinner? will aid in those searches.
- Saved Searches— As a benefit to users who join the “community” and with the many choices for search parameters that may yield a particularly helpful result, What’s For Dinner? will offer a members the ability to search again with saved parameters, as well as the ability to search again from the 10 more recent searches.
- What is it?— A quick information link gives the ability to easily find more information about an ingredient that may be unfamiliar. Often website searches return recipes with unknown ingredients. The recipe instructions will provide a link to quickly find more information about that ingredient— not simply what it is, but how to use and prepare it. This quick link will be included with returned results for community members and non-members alike as an inducement to revisit the page and as an inducement to join as a member. Part of the information contained here is about pairings and substitutions.
- Pairings— The ability to easily determine if an ingredient pairs well with with another ingredient, or conversely if a pair of ingredients makes for a bad taste combination. Additionally knowing what herbs and spices complement a particular protein or vegetable is something extremely useful to users. “What herb to use with squash”, for example.
- Sub? (Substitutions)— This feature will let all users know what can be substituted for an ingredient they may not have or may not wish to, or cannot, use.
- Advanced Review and Ratings Set— A five “plate” rating system, featuring site branding, allows all users to rate a recipe. As a benefit for joining, the rating will offer the ability to include a review of the recipe. Traditional reviews and ratings are good, but without knowing the motivation behind the reviewer it is impossible to know if a 5-star review is because the reviewer isn’t particularly fussy or doesn’t want to insult; or if a 1-plate review is given is because the reviewer was in a bad mood that day or is a person who is difficult to please. An important feature is a measure of a recipes popularity, a meaningful statistic is: what percentage of users make this recipe again. While a recipe may get a good review as delicious it may just be a 1 time only recipe that will never be made again for various reasons. If users go out of their way to let the community know they made it again and again that is a significant recommendation for a recipe.
- Additional or tangential information related to the food lifestyle— The website will include helpful articles and videos on cooking and preparation; product reviews; food preservation guides; issues surrounding sustainability of food sources; history and other fun facts about food; encouragement about leading a “healthy’ lifestyle; and limited tips on growing your own food (given that this is not a gardening website).
- Features for Members— What’s For Dinner? will offer several features for its community members as enticement to join and revisit.
- One tool to entice users to join and stay or visit frequently is to offer an online recipe file. A member will have the ability to save a recipe found in search results to their personal recipe file. The ability to filter this saved recipe collection by “All” recipes or “Recipes I made” is included.
- Another benefit for members is button that says: “I made it,” marking the recipe as a favorite and as a visual reminder they have made a recipe as there are many recipes in the database. This feature will help members sort recipes into those they made and those that are “wishful thinking” and will be the key for sorting the saved recipes.
- The “Make it again” button will track exactly that: how often a recipe is made again and will help both members and non-members find good recipes. When a user makes the effort to to tell the community they made the recipe again it serves as validation of the quality of the recipe. This button will also take the user to the detail page for that recipe.
- The ability to upload recipes to the community. This is a substantial form and is geared to help users when it comes to information about ingredients, pairings, and substitutions. Because of this ability, it is essential that the ingredient list separate the actual ingredient item from the unit of measure and preparation. The What is it? link and the Sub? link need the ability to target, for example, “Garam Masala” specifically in such as way that the system doesn’t get confused with “1 cup” and “diced,” for example. In addition a set of “keywords” in the form of radio buttons or checkboxes will help the search algorithm sort recipes as required by the specific search criteria. It also features the ability to drag and drop image or video files associated with the recipe.
- Public or Private Recipes. This gives the member the ability to share a recipe with the community, or not, as part of the recipe upload feature.
- The ability for members to make a few important notes about a recipe. This will be displayed as “greyed out” for those not logged in as an inducement to join the community and log in.
- Notifications. Indirect communication with other members via seeing which members reviewed one of the members’ saved or public recipes, or made the recipe again or rated the recipe. A future feature might include the ability to post a private message directly to another member (with their permission) and the ability to keep a “friends list.”

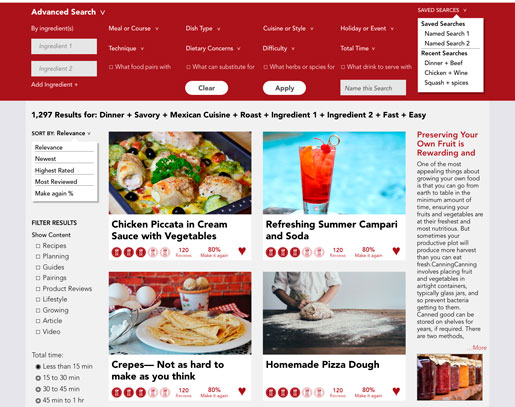
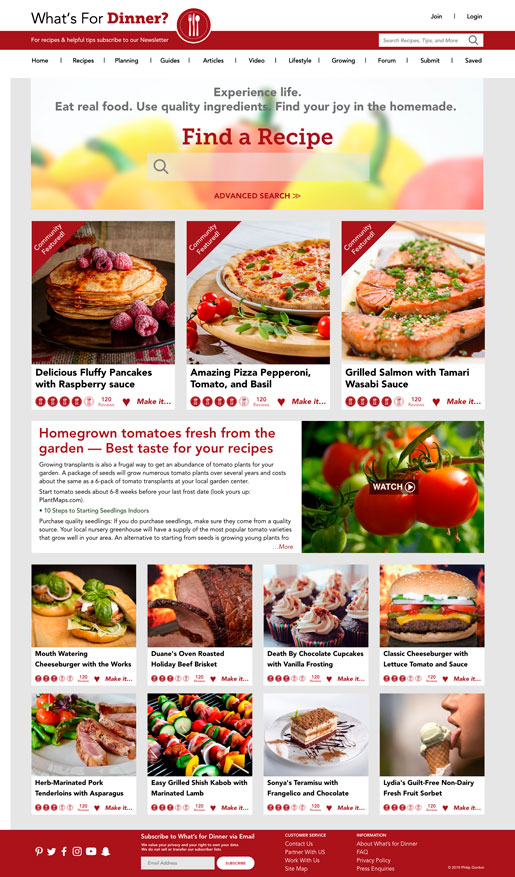
Search results page.
A detail of the search results page showing expanded search and the results.

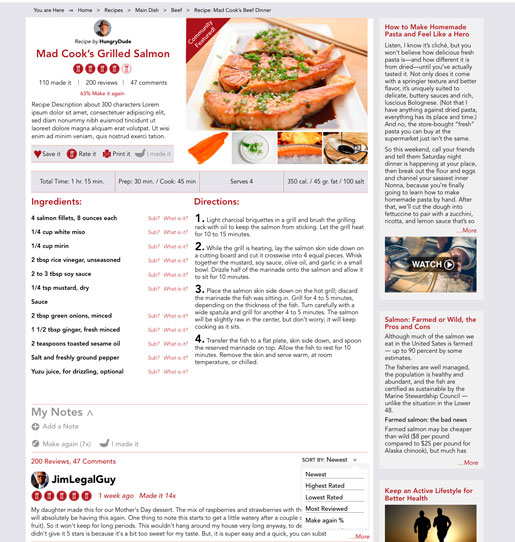
Recipe detail page.
A detail of the recipe detail page showing additional features extracted from user needs.
Interface Patterns Utilized
User interface best practices are a must when designing a web platform for the best possible user experience. Careful consideration is given for ensuring the user is able to find what she desires quickly and easily, with mimimum effort, minimum hand movement, and easy recognition. Consistent and attractive graphics and style will create maximum brand recognition and loyalty, bringing satisfied users back frequently for maximum conversion and profitabily for stakeholders.
The search results are displayed in a ‘virtual page’ using inline paging by retrieving more results with a single click of a button.
There will be many invitations throughout as call to action buttons and links. Use of always visible question marks will offer the user an invitation to find more information as they are entering the details of their recipe. Sub? and What is it? will be featured on the detail page and “Make it” and “I made it” links will be featured on recipe cards. These will be “always visible” tools.
Advanced search patterns will be used including saved and recent searches. It will include the “live suggest” pattern when typing ingredients in that text field. The search box itself will be a drop down “shelf.” It will push content further down the page when first opened, but will remain open, returning live search results below it. Those results will be filtered live as categories are modified. Because the categories drop down and will overlay and hide the information below, consideration was given to the interaction order as users work their way through the category lists, as much as is reasonably possible.
Keeping the interaction in context will be employed for invitations. The Sub? and What is it? links will be immediately adjacent to the ingredients list. Recipe cards will keep any buttons or links close by to avoid unnecessary mouse movement as will the recipe detail page with a Rate it/review it button, a Save it button, a Print button, and the I made it button. The notes feature has invitations to make the recipe again or add additional notes and once the user is logged it it will become active and available.
Because the Add a Recipe feature is somewhat unique, a Tour Invitation will need to be employed to familiarize members on how to use it and what they should consider when entering the recipe (not shown). It will be easily dismissed and easily called back if the user has questions about how a feature should be used.
Drag and Drop will be used on the Add a Recipe page with the drop zone as a target and “interesting moment.”
Summary
What’s For Dinner? is envisioned as something extra for home cooks who wish to experience the joy of making good food themselves and revel in the pleasure of enjoying a delicious and healthy home cooked meal. "Find your joy in the homemade" is the mission for the website, which caters to those who want to move away from expensive processed and pre-packaged foods. What’s Dinner will offer Advanced Search capabilities as well as benefits to community members such as the ability to save found recipes, upload their own recipe and share it with a community of like-minded people. And it will feature an advanced rating system to help users find quality, proven recipes. It will also offer food-related articles and video guides and tips on preparation as well as articles related to how food is grown, harvested and produced. Issues around environmental sustainability, genetic diversity of food sources, economic fairness, and the use of organic and healthy ingredients is equally important to the community.
This prototype was created in Adobe XD and brings together the lessons learned in the case study as well as the insights gathered during the interaction design phases.
- User persona were created to represent several of the user classes for the website.
- A Work Activity Affinity Diagram (WAAD) was created to identify paint points and areas of focus.
- A Heirarchical Task Inventory was produced to model the tasks and subtasks for both the user and stakeholders.
- A site structure was created and from this a wireframe was produced (not shown).
- User interface best practices for design elements were carefully considered and a prototype was created.

Final User Experience
The What's for Dinner website interactive prototype.